How to configure Allow Optimized (SVG/Webp/Avif) Images extension¶
The below explanation guides you towards how to configure this Allow Optimized (SVG/Webp/Avif) Images extension in the admin and start ripping the benefit of it.
Store Configurations¶
Navigate to this path to configure the extension as per your requirement –
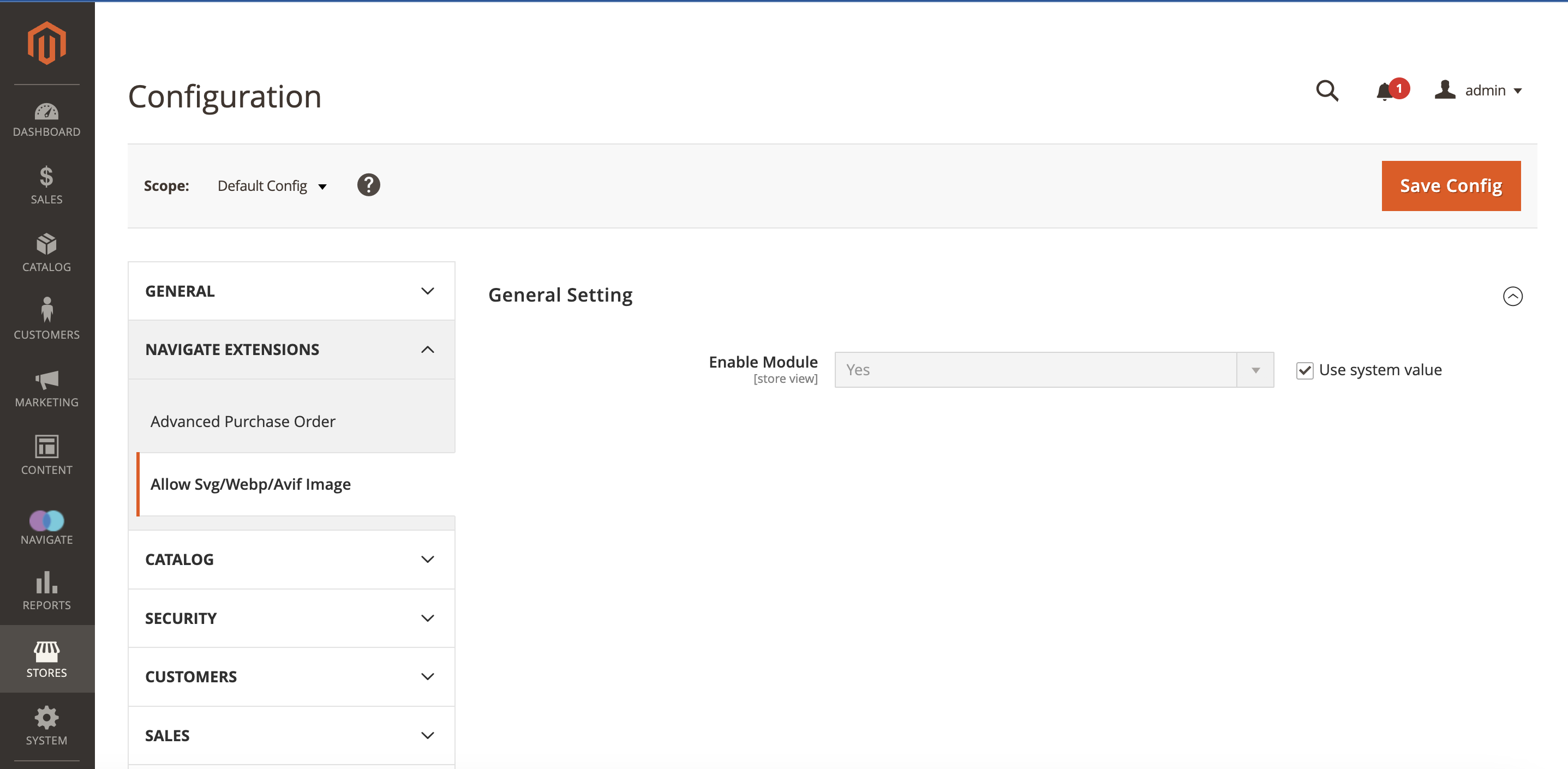
Store -> Configurations -> Navigate Extension -> Allow Svg/Webp/Avif Image -> General Setting
General Settings¶
- Enabled: Select Yes/No from the dropdown to enable/disable this module.
- Yes: Choosing this option will enable the module.
- No: Selecting this option will disable the module.

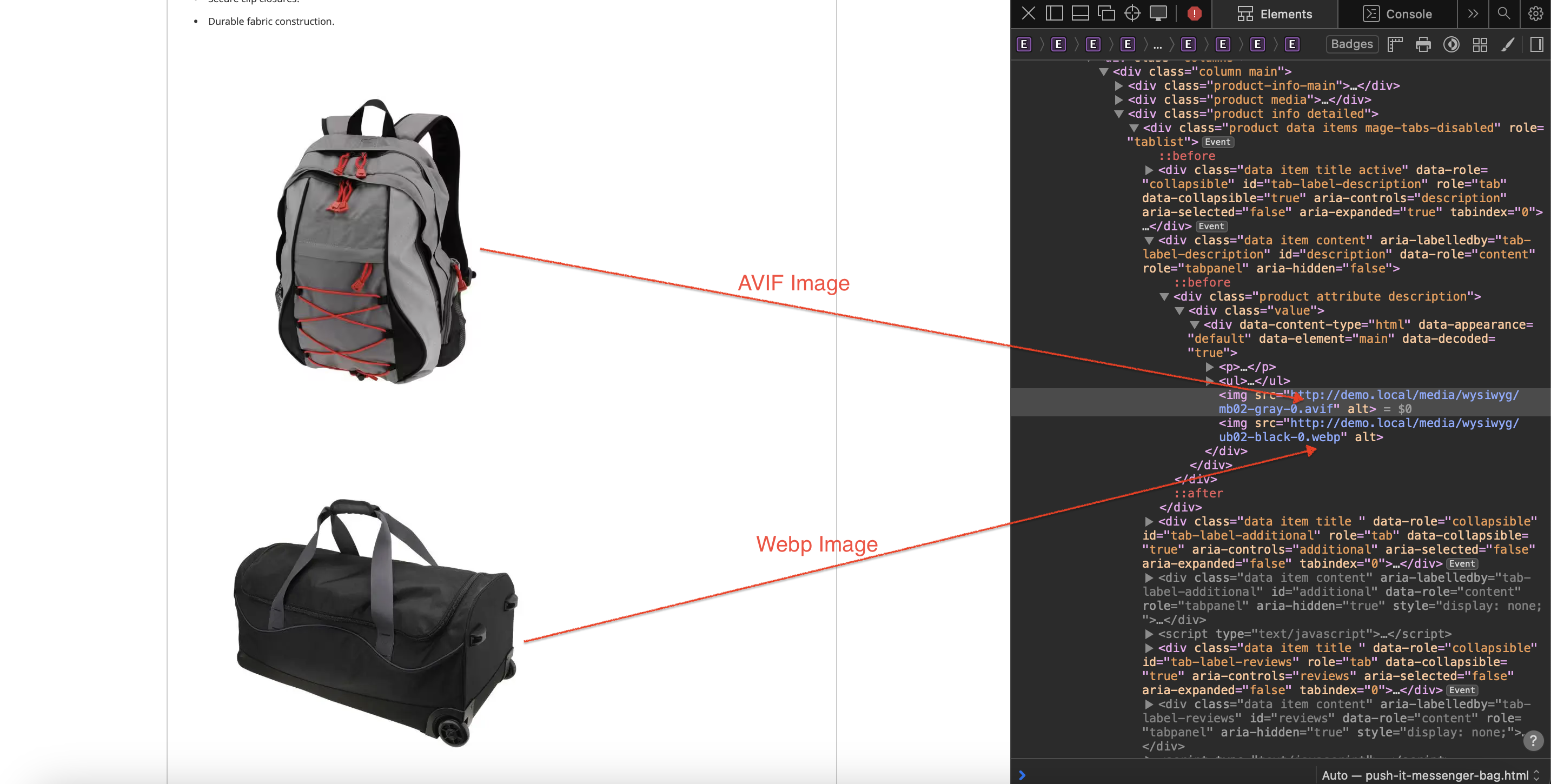
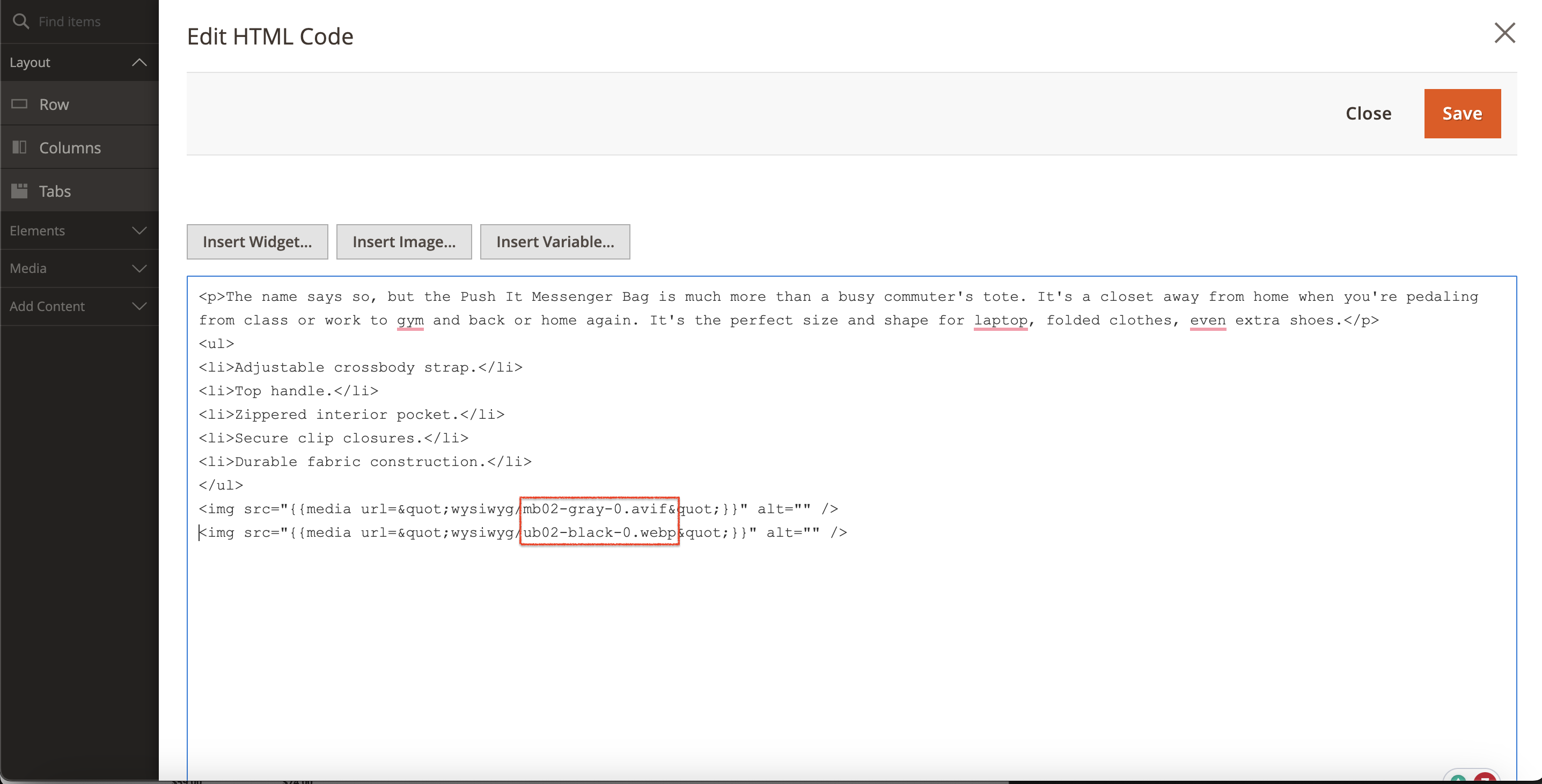
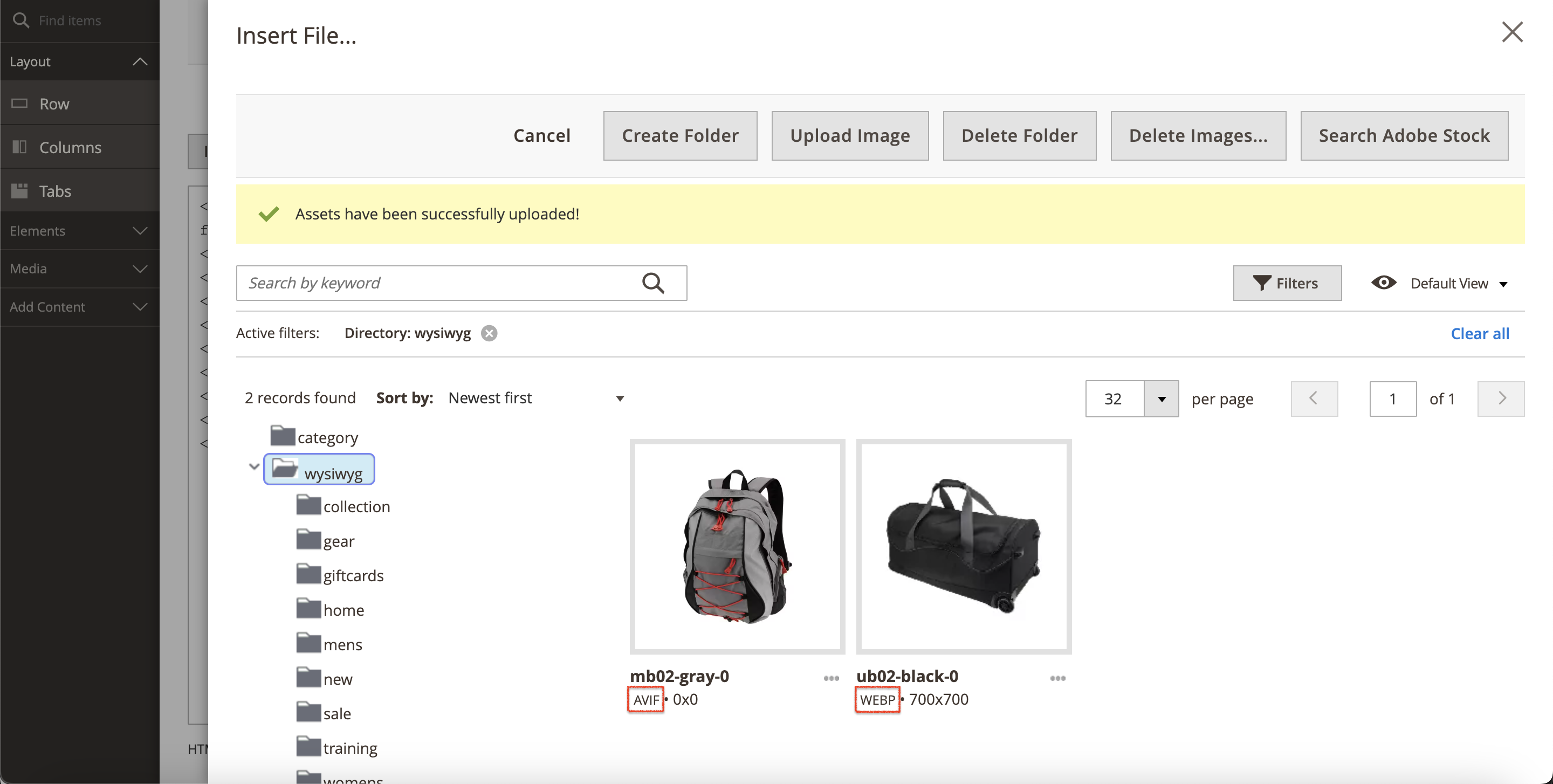
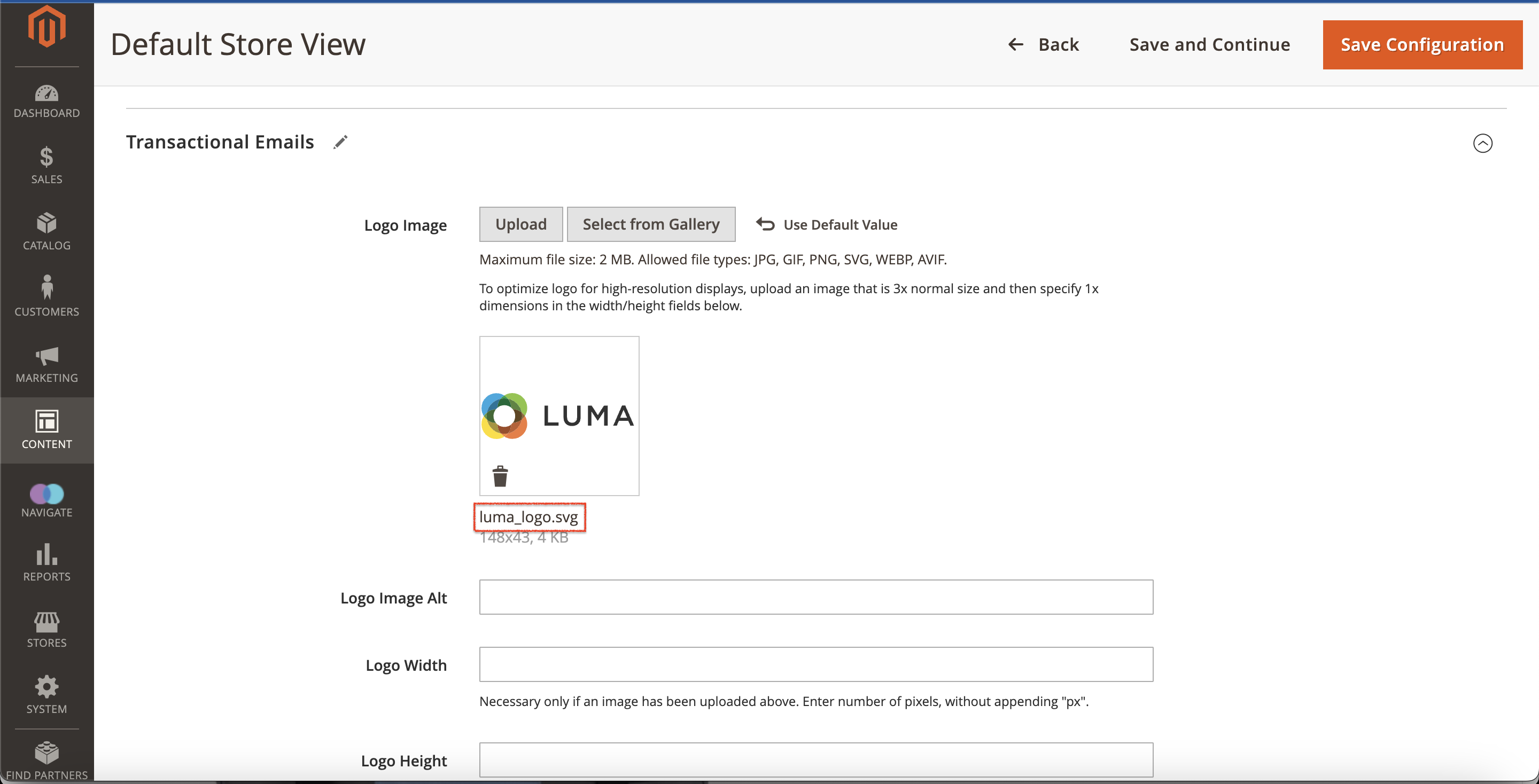
- After enabling the module, you can upload the optimized images such as SVG, Webp, and Avif in the WYSIWYG editor and Magento's default Image upload functionality and see them on the frontend.




Last update: 2023-07-17